React Calendar Disable Dates
React Calendar Disable Dates. Datepickers are a common feature in modern web applications, and they can be especially useful for selecting dates in a form. Disable.push(date1) console.log(disable) //(2) [2, 3] selecteddays.push(date).
Components / date inputs / calendar / disabled calendar / disabled. In this tutorial, you will learn how to disable past dates, future dates, and weekdays in a date picker or calendar component using react, functional compone.
Any Advice On Where Or How To Accomplish This?
Datepickers are a common feature in modern web applications, and they can be especially useful for selecting dates in a form.
You Can Use Excludedates For This.
Calendar value that shall be selected initially.
Disabled Dates Sample Demonstrates, How To Disable A Specific Dates In A Calendar By Using Renderdaycell Event.
Images References :
 Source: medevel.com
Source: medevel.com
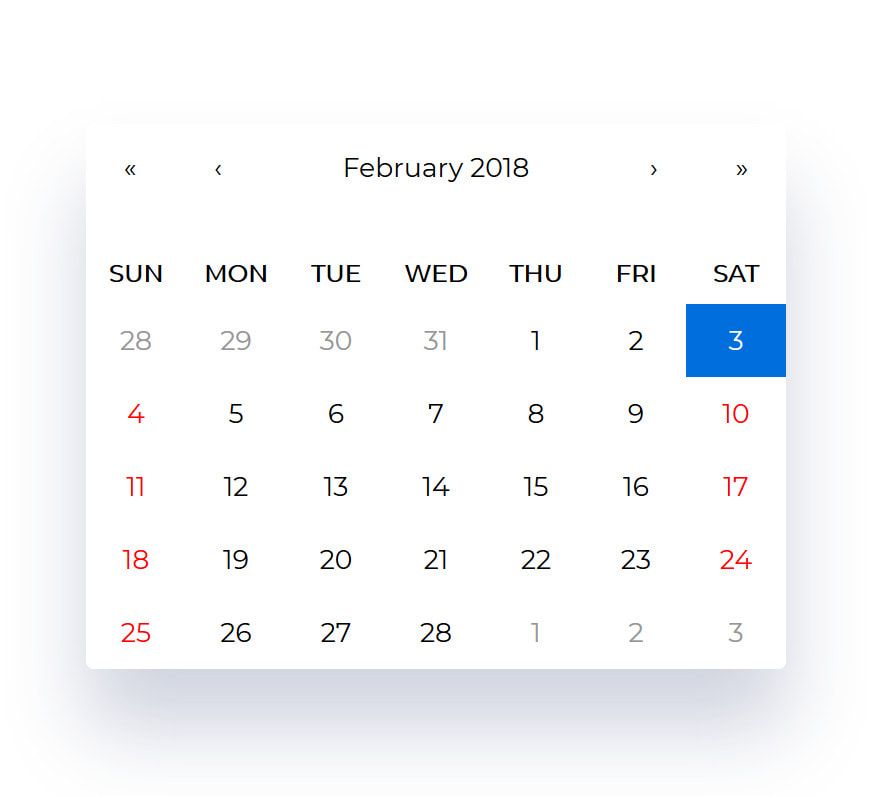
30+ Opensource Freetouse Calendar Libraries for React, Vue, jQuery, In this tutorial, you will learn how to disable past dates, future dates, and weekdays in a date picker or calendar component using react, functional compone. Default date format is mm/dd/yy which can be customized using the dateformat property.
 Source: www.drupal.org
Source: www.drupal.org
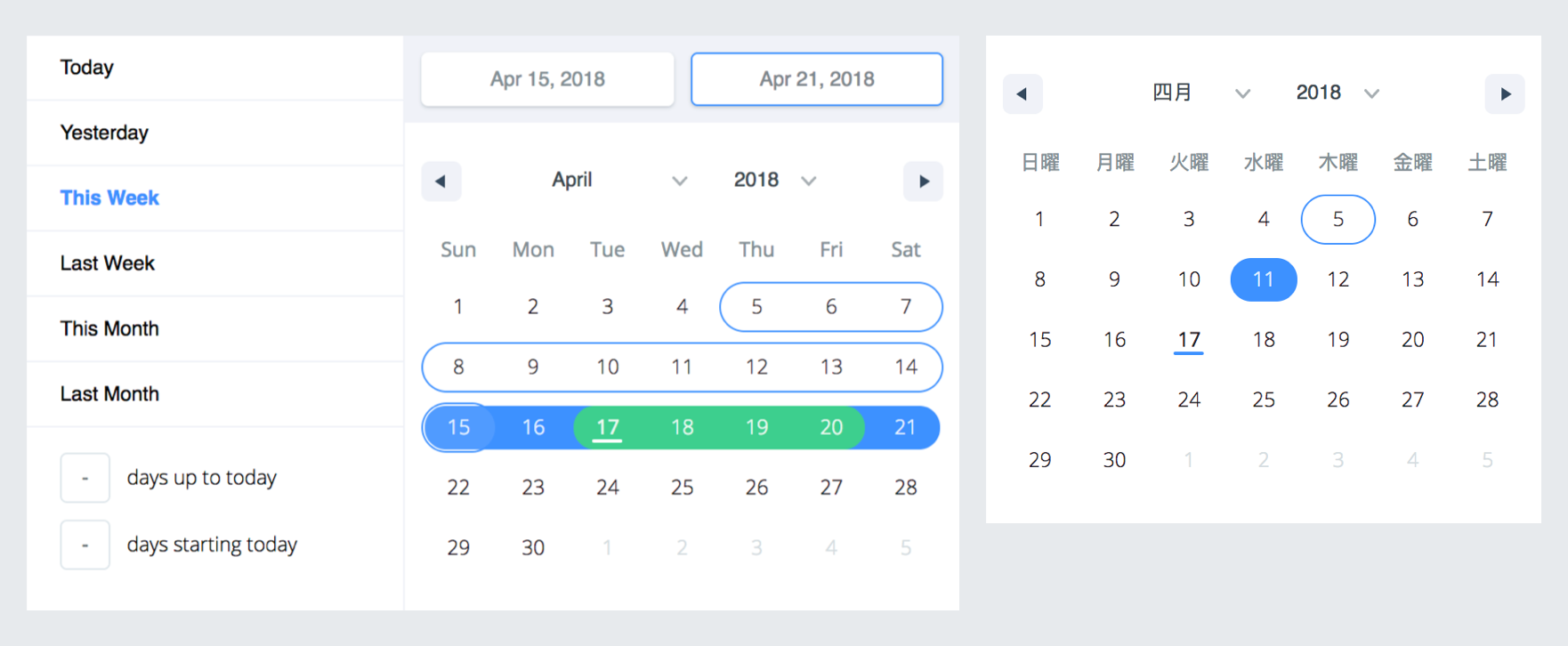
React Calendar, Const disableddates = ['08/04/2020', '08/08/2020', '08/15/2020']; Disabledates = new date(date) date1=disabledates.getdate().
 Source: codesandbox.io
Source: codesandbox.io
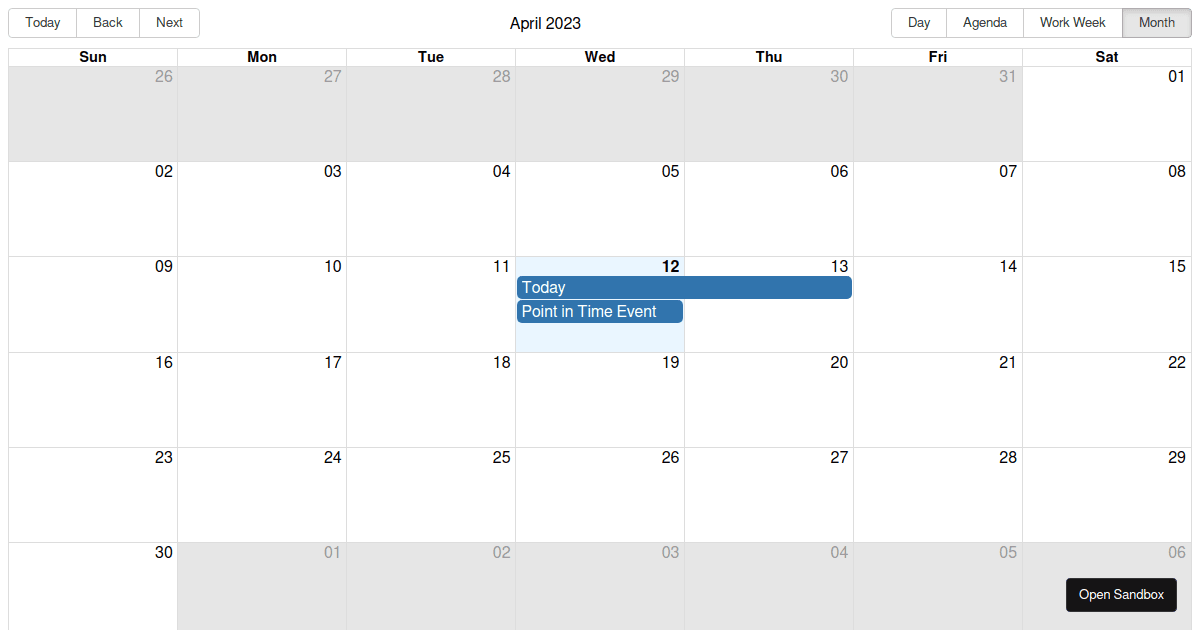
reactcalendar examples CodeSandbox, Function myapp() { const [value,. Can be either one value or an array of two values.
 Source: reactscript.com
Source: reactscript.com
10 Best Calendar Components For React & React Native Apps ReactScript, Const disableddates = ['08/04/2020', '08/08/2020', '08/15/2020']; How to disable dates b/w selected startdate and enddate.
 Source: blog.logrocket.com
Source: blog.logrocket.com
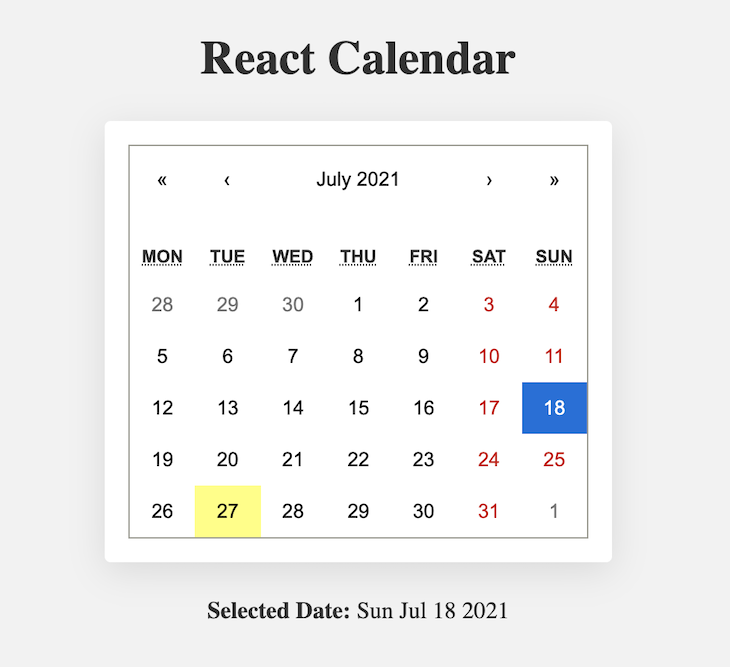
ReactCalendar Build and customize a simple calendar LogRocket Blog, It's an array of date objects: Disabled dates sample demonstrates, how to disable a specific dates in a calendar by using renderdaycell event.
 Source: codesandbox.io
Source: codesandbox.io
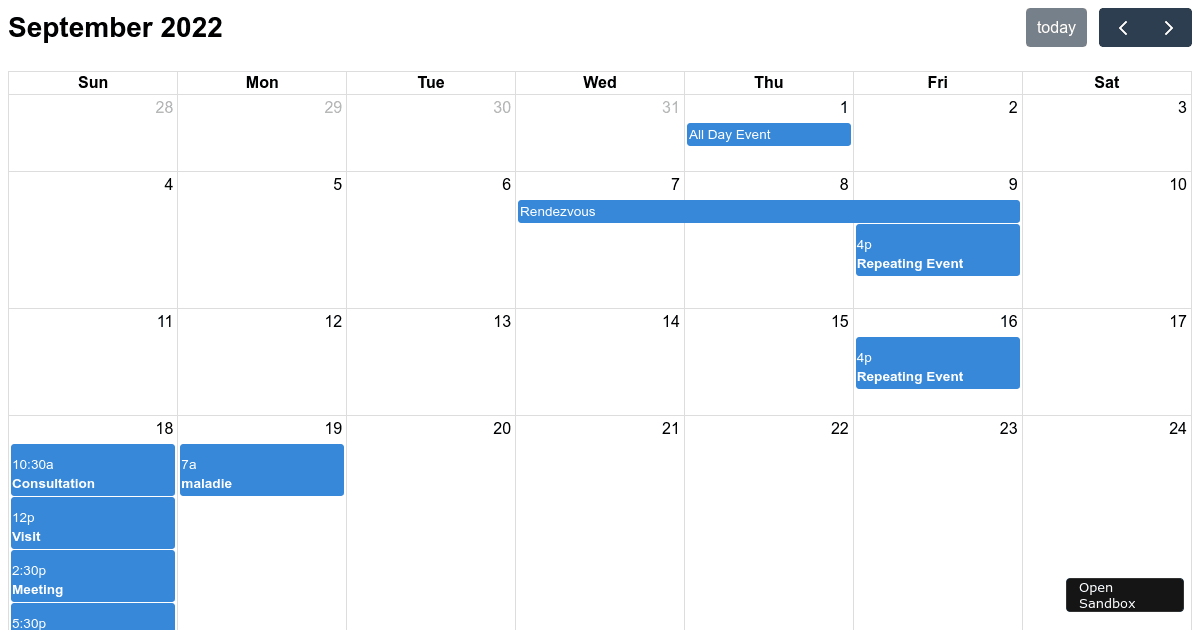
reacteventcalendar examples CodeSandbox, Function myapp() { const [value,. Import react, { usestate } from 'react';
 Source: www.npmjs.com
Source: www.npmjs.com
jjunyjjuny/reactcalendar npm, Disabled dates sample demonstrates, how to disable a specific dates in a calendar by using renderdaycell event. Disable.push(date1) console.log(disable) //(2) [2, 3] selecteddays.push(date).
 Source: velog.io
Source: velog.io
reactcalendar 커스텀하기 (날짜 변환, 현재 달 구하기, 콘텐츠 추가하기), I was wondering would it be possible to disable dates in the future on the calendar? You can use excludedates for this.
 Source: www.npmjs.com
Source: www.npmjs.com
reactdaterange npm, I want to disable dates before today and using a input html datepicker in react, how can i make this possible? Disabled dates sample demonstrates, how to disable a specific dates in a calendar by using renderdaycell event.
 Source: reactscript.com
Source: reactscript.com
Common Date Picker & Calendar Component For React Native Reactscript, Function myapp() { const [value,. For example, i have a annual schedule of dates which need to be disabled, is.
Function Myapp() { Const [Value,.
In this tutorial, you will learn how to disable past dates, future dates, and weekdays in a date picker or calendar component using react, functional compone.
Disabled Dates Sample Demonstrates How To Disable Specific Dates In The Datetimepicker By Using Renderdaycell Event.
For example, i have a annual schedule of dates which need to be disabled, is.